Custom Components
Langflow components can be created from within the platform, allowing users to extend the platform's functionality using Python code. They encapsulate are designed to be independent units, reusable across different workflows.
These components can be easily connected within a language model pipeline, adding freedom and flexibility to what can be included in between user and AI messages.

Since Langflow operates with Python behind the scenes, you can implement any Python function within a Custom Component. This means you can leverage the power of libraries such as Pandas, Scikit-learn, Numpy, and thousands of packages to create components that handle data processing in unlimited ways.
Custom Components are not just about extending functionality; they also streamline the development process. By creating reusable and configurable components, you can enhance the capabilities of Langflow, making it a powerful tool for developing complex workflows.
Key Characteristics:
- Modular and Reusable: Designed as independent units, components encapsulate specific functionality, making them reusable across different projects and workflows.
- Integration with Python Libraries: You can import libraries like Pandas, Scikit-learn, Numpy, etc., to build components that handle data processing, machine learning, numerical computations, and more.
- Flexible Inputs and Outputs: While Langflow offers native input and output types, you can use any type as long as they are properly annotated in the output methods (e.g.,
> list[int]). - Python-Powered: Since Langflow operates with Python behind the scenes, any Python function can be implemented within a custom component.
- Enhanced Workflow: Custom components serve as reusable building blocks, enabling you to create pre-processing visual blocks with ease and integrate them into your language model pipeline.
Why Use Custom Components?
- Customization: Tailor the functionality to your specific needs by writing Python code that suits your workflow.
- Flexibility: Add any Python-based logic or processing step between user/AI messages, enhancing the flexibility of Langflow.
- Efficiency: Streamline your development process by creating reusable, configurable components that can be easily deployed.
How to Write Them
Writing custom components in Langflow involves creating a Python class that defines the component's functionality, inputs, and outputs. The process involves a few key steps:
- Define the Class: Start by defining a Python class that inherits from
Component. This class will encapsulate the functionality of your custom component. - Specify Inputs and Outputs: Use Langflow's input and output classes to define the inputs and outputs of your component. They should be declared as class attributes.
- Implement Output Methods: Implement methods for each output, which contains the logic of your component. These methods can access input values using
self.<input_name>, return processed values and define what to be displayed in the component with theself.statusattribute. - Use Proper Annotations: Ensure that output methods are properly annotated with their types. Langflow uses these annotations to validate and handle data correctly.
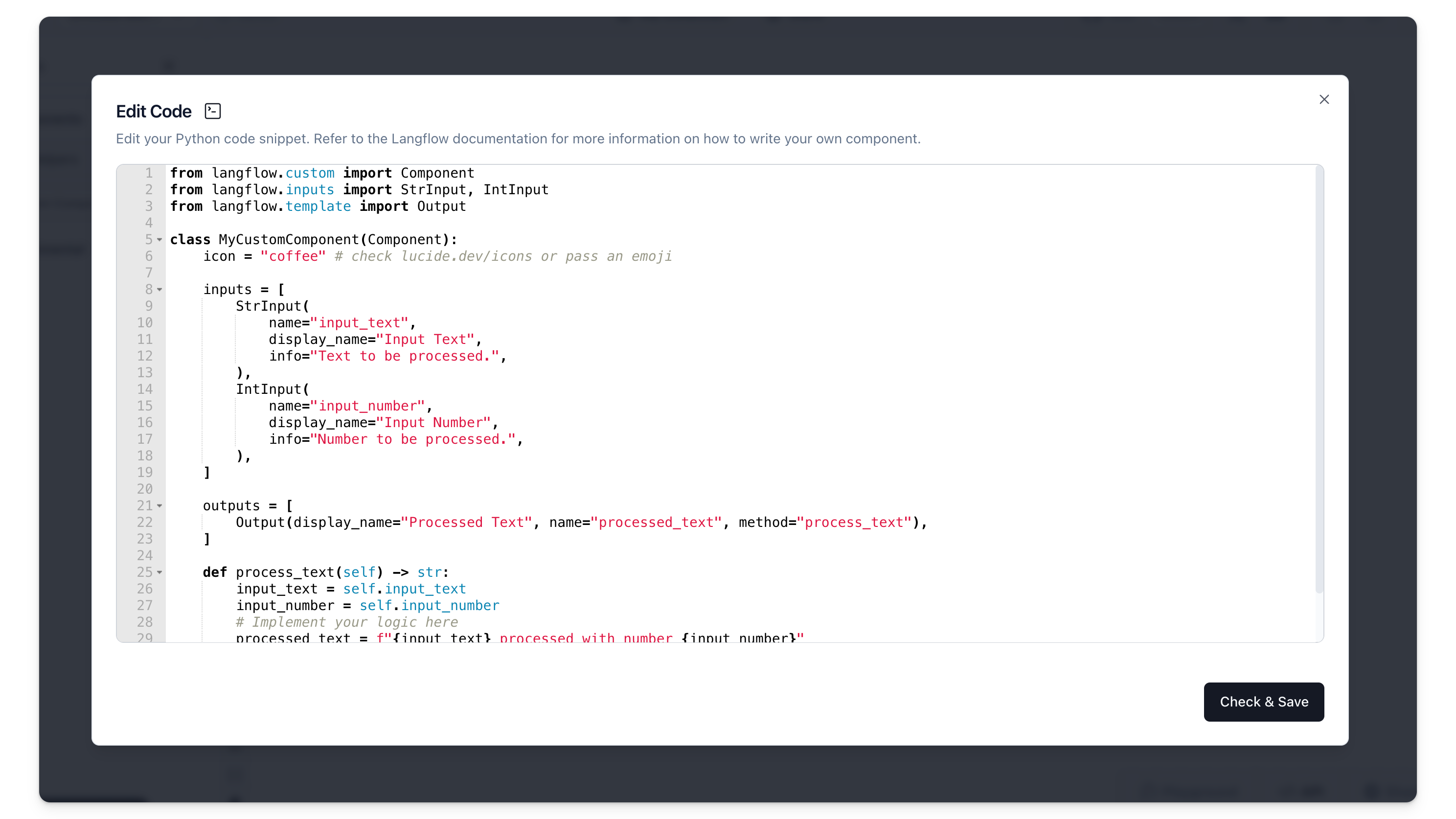
Here's a basic structure of a custom component:
_31from langflow.custom import Component_31from langflow.inputs import StrInput, IntInput_31from langflow.template import Output_31_31class MyCustomComponent(Component):_31 icon = "coffee" # check lucide.dev/icons or pass an emoji_31_31 inputs = [_31 StrInput(_31 name="input_text",_31 display_name="Input Text",_31 info="Text to be processed.",_31 ),_31 IntInput(_31 name="input_number",_31 display_name="Input Number",_31 info="Number to be processed.",_31 ),_31 ]_31_31 outputs = [_31 Output(display_name="Processed Text", name="processed_text", method="process_text"),_31 ]_31_31 def process_text(self) -> str:_31 input_text = self.input_text_31 input_number = self.input_number_31 # Implement your logic here_31 processed_text = f"{input_text} processed with number {input_number}"_31 self.status = processed_text_31 return processed_text
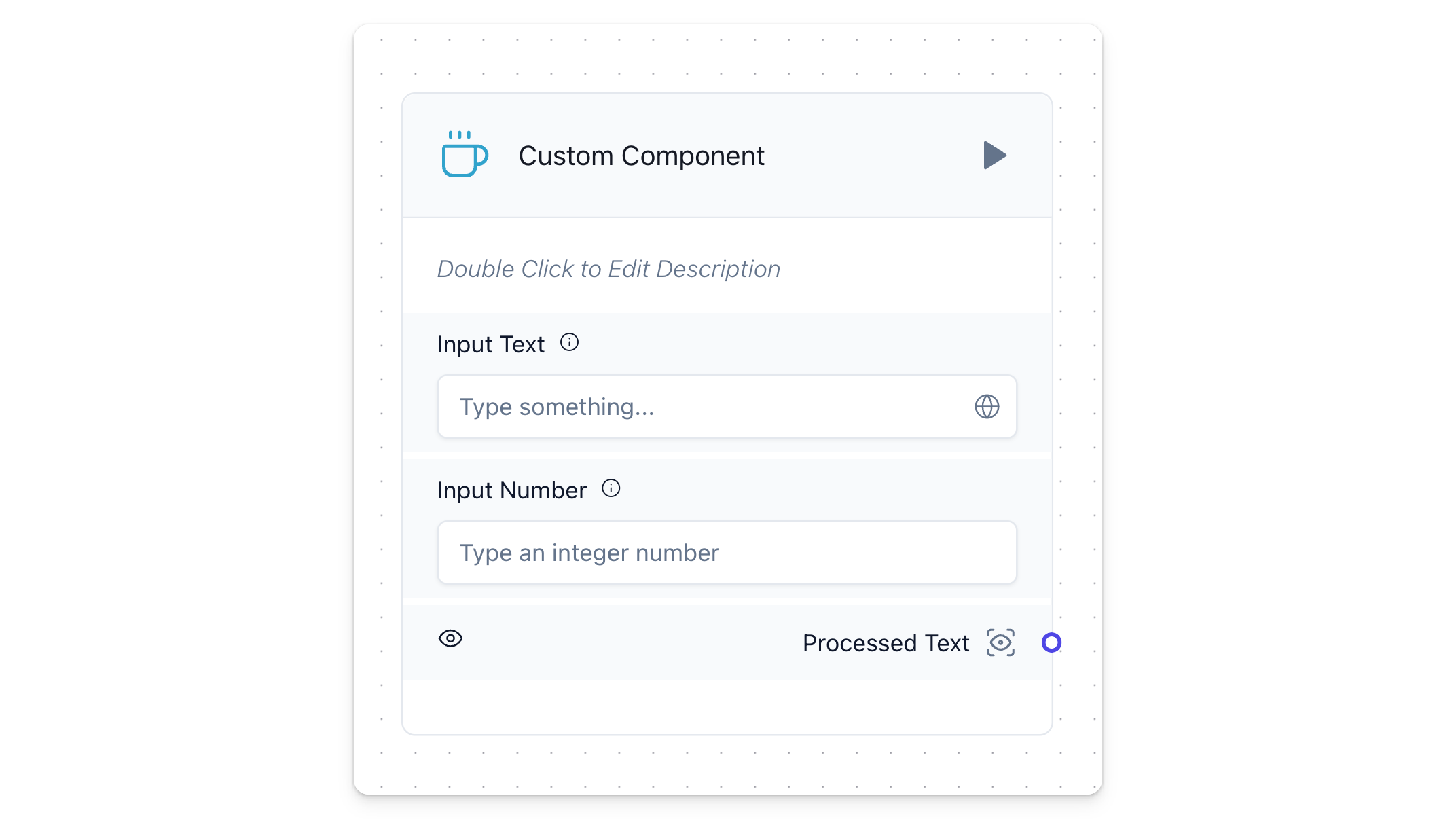
Paste that code into the Custom Component code snippet and click Check & Save.

You should see something like the component below. Double click the name or description areas to edit them.

Input Types
Langflow provides several higher-level input types to simplify the creation of custom components. These input types standardize how inputs are defined, validated, and used. Here’s a guide on how to use these inputs and their primary purposes:
HandleInput
Represents an input that has a handle to a specific type (e.g., BaseLanguageModel, BaseRetriever, etc.).
- Usage: Useful for connecting to specific component types in a flow.
DataInput
Represents an input that receives a Data object.
- Usage: Ideal for components that process or manipulate data objects.
- Input Types:
["Data"]
StrInput
Represents a standard string input field.
- Usage: Used for any text input where the user needs to provide a string.
- Input Types:
["Text"]
MessageInput
Represents an input field specifically for Message objects.
- Usage: Used in components that handle or process messages.
- Input Types:
["Message"]
MessageTextInput
Represents a text input for messages.
- Usage: Suitable for components that need to extract text from message objects.
- Input Types:
["Message"]
MultilineInput
Represents a text field that supports multiple lines.
- Usage: Ideal for longer text inputs where the user might need to write extended text.
- Input Types:
["Text"] - Attributes:
multiline=True
SecretStrInput
Represents a password input field.
- Usage: Used for sensitive text inputs where the input should be hidden (e.g., passwords, API keys).
- Attributes:
password=True - Input Types: Does not accept input types, meaning it has no input handles for previous nodes/components to connect to it.
IntInput
Represents an integer input field.
- Usage: Used for numeric inputs where the value should be an integer.
- Input Types:
["Integer"]
FloatInput
Represents a float input field.
- Usage: Used for numeric inputs where the value should be a floating-point number.
- Input Types:
["Float"]
BoolInput
Represents a boolean input field.
- Usage: Used for true/false or yes/no type inputs.
- Input Types:
["Boolean"]
NestedDictInput
Represents an input field for nested dictionaries.
- Usage: Used for more complex data structures where the input needs to be a dictionary.
- Input Types:
["NestedDict"]
DictInput
Represents an input field for dictionaries.
- Usage: Suitable for inputs that require a dictionary format.
- Input Types:
["Dict"]
DropdownInput
Represents a dropdown input field.
- Usage: Used where the user needs to select from a predefined list of options.
- Attributes:
optionsto define the list of selectable options. - Input Types:
["Text"]
FileInput
Represents a file input field.
- Usage: Used to upload files.
- Attributes:
file_typesto specify the types of files that can be uploaded. - Input Types:
["File"]
Here is an example of how these inputs can be defined in a custom component:
_44from langflow.custom import Component_44from langflow.inputs import StrInput, MultilineInput, SecretStrInput, IntInput, DropdownInput_44from langflow.template import Output, Input_44_44class MyCustomComponent(Component):_44 display_name = "My Custom Component"_44 description = "An example of a custom component with various input types."_44_44 inputs = [_44 StrInput(_44 name="username",_44 display_name="Username",_44 info="Enter your username."_44 ),_44 SecretStrInput(_44 name="password",_44 display_name="Password",_44 info="Enter your password."_44 ),_44 MultilineInput(_44 name="description",_44 display_name="Description",_44 info="Enter a detailed description.",_44 ),_44 IntInput(_44 name="age",_44 display_name="Age",_44 info="Enter your age."_44 ),_44 DropdownInput(_44 name="gender",_44 display_name="Gender",_44 options=["Male", "Female", "Other"],_44 info="Select your gender."_44 )_44 ]_44_44 outputs = [_44 Output(display_name="Result", name="result", method="process_inputs"),_44 ]_44_44 def process_inputs(self):_44 # Your processing logic here_44 return "Processed"
By defining inputs this way, Langflow can automatically handle the validation and display of these fields in the user interface, making it easier to create robust and user-friendly custom components.
All of the types detailed above derive from a general class that can also be accessed through the generic Input class.
Generic Input
Langflow offers native input types, but you can use any type as long as they are properly annotated in the output methods (e.g., -> list[int]).
The Input class is highly customizable, allowing you to specify a wide range of attributes for each input field. It has several attributes that can be customized:
field_type: Specifies the type of field (e.g.,str,int). Default isstr.required: Boolean indicating if the field is required. Default isFalse.placeholder: Placeholder text for the input field. Default is an empty string.is_list: Boolean indicating if the field should accept a list of values. Default isFalse.show: Boolean indicating if the field should be shown. Default isTrue.multiline: Boolean indicating if the field should allow multi-line input. Default isFalse.value: Default value for the input field. Default isNone.file_types: List of accepted file types (for file inputs). Default is an empty list.file_path: File path if the field is a file input. Default isNone.password: Boolean indicating if the field is a password. Default isFalse.options: List of options for the field (for dropdowns). Default isNone.name: Name of the input field. Default isNone.display_name: Display name for the input field. Default isNone.advanced: Boolean indicating if the field is an advanced parameter. Default isFalse.input_types: List of accepted input types. Default isNone.dynamic: Boolean indicating if the field is dynamic. Default isFalse.info: Additional information or tooltip for the input field. Default is an empty string.real_time_refresh: Boolean indicating if the field should refresh in real-time. Default isNone.refresh_button: Boolean indicating if the field should have a refresh button. Default isNone.refresh_button_text: Text for the refresh button. Default isNone.range_spec: Range specification for numeric fields. Default isNone.load_from_db: Boolean indicating if the field should load from the database. Default isFalse.title_case: Boolean indicating if the display name should be in title case. Default isTrue.
Below is an example of how to define inputs for a component using the Input class:
_48from langflow.template import Input, Output_48from langflow.custom import Component_48from langflow.field_typing import Text_48_48class ExampleComponent(Component):_48 display_name = "Example Component"_48 description = "An example component demonstrating input fields."_48_48 inputs = [_48 Input(_48 name="input_text",_48 display_name="Input Text",_48 field_type="str",_48 required=True,_48 placeholder="Enter some text",_48 multiline=True,_48 info="This is a required text input.",_48 input_types=["Text"]_48 ),_48 Input(_48 name="max_length",_48 display_name="Max Length",_48 field_type="int",_48 required=False,_48 placeholder="Maximum length",_48 info="Enter the maximum length of the text.",_48 range_spec={"min": 0, "max": 1000},_48 ),_48 Input(_48 name="options",_48 display_name="Options",_48 field_type="str",_48 is_list=True,_48 options=["Option 1", "Option 2", "Option 3"],_48 info="Select one or more options."_48 ),_48 ]_48_48 outputs = [_48 Output(display_name="Result", name="result", method="process_input"),_48 ]_48_48 def process_input(self) -> Text:_48 # Process the inputs and generate output_48 return Text(value=f"Processed: {self.input_text}, Max Length: {self.max_length}, Options: {self.options}")_48_48# Define how to use the inputs and outputs_48component = ExampleComponent()
In this example:
- The
input_textinput is a required multi-line text field. - The
max_lengthinput is an optional integer field with a range specification. - The
optionsinput is a list of strings with predefined options.
These attributes allow for a high degree of customization, making it easy to create input fields that suit the needs of your specific component.
Multiple Outputs
In Langflow, custom components can have multiple outputs. Each output can be associated with a specific method in the component, allowing you to define distinct behaviors for each output path. This feature is particularly useful when you want to route data based on certain conditions or process it in multiple ways.
- Definition of Outputs: Each output is defined in the
outputslist of the component. Each output is associated with a display name, an internal name, and a method that gets called to generate the output. - Output Methods: The methods associated with outputs are responsible for generating the data for that particular output. These methods are called when the component is executed, and each method can independently produce its result.
Below is an example of a component with two outputs:
process_data: Processes the input text (e.g., converts it to uppercase) and returns it.get_processing_function: Returns theprocess_datamethod itself to be reused in composition.
_33from typing import Callable_33from langflow.custom import Component_33from langflow.inputs import StrInput_33from langflow.template import Output_33from langflow.field_typing import Text_33_33class DualOutputComponent(Component):_33 display_name = "Dual Output"_33 description = "Processes input text and returns both the result and the processing function."_33 icon = "double-arrow"_33_33 inputs = [_33 StrInput(_33 name="input_text",_33 display_name="Input Text",_33 info="The text input to be processed.",_33 ),_33 ]_33_33 outputs = [_33 Output(display_name="Processed Data", name="processed_data", method="process_data"),_33 Output(display_name="Processing Function", name="processing_function", method="get_processing_function"),_33 ]_33_33 def process_data(self) -> Text:_33 # Process the input text (e.g., convert to uppercase)_33 processed = self.input_text.upper()_33 self.status = processed_33 return processed_33_33 def get_processing_function(self) -> Callable[[], Text]:_33 # Return the processing function itself_33 return self.process_data
This example shows how to define multiple outputs in a custom component. The first output returns the processed data, while the second output returns the processing function itself.
The processing_function output can be used in scenarios where the function itself is needed for further processing or dynamic flow control. Notice how both outputs are properly annotated with their respective types, ensuring clarity and type safety.
Special Operations
Advanced methods and attributes offer additional control and functionality. Understanding how to leverage these can enhance your custom components' capabilities.
self.inputs: Access all defined inputs. Useful when an output method needs to interact with multiple inputs.self.outputs: Access all defined outputs. This is particularly useful if an output function needs to trigger another output function.self.status: Use this to update the component's status or intermediate results. It helps track the component's internal state or store temporary data.self.graph.flow_id: Retrieve the flow ID, useful for maintaining context or debugging.self.stop("output_name"): Use this method within an output function to prevent data from being sent through other components. This method stops next component execution and is particularly useful for specific operations where a component should stop from running based on specific conditions.